Page Speed Insightsの【使用していない javascript の削減】を解決する方法として、超有名なFlying Scriptsの概要設定方法・使い方・メリット・デメリットをまとめていきます。
Flying Scriptsは本当にJavascriptという存在を全く知らない人でも使いこなせるプラグインなので最後まで是非。
目次(押してジャンプ)
当サイトはアフィリエイトプログラム(広告)による収益を得ています。
Flying Scriptsとは?

プラグインページより引用
そもそもFlying ScriptsとはWP Speed Mattersが開発する
- 読者が何かアクションを起こすまで指定したJavaScriptを読み込ませない
- 読者がアクションを起こさなくても、一定時間経ったらJavaScriptを勝手に読み込ませる
設定が出来るプラグインです。
Flying Scriptsの使い方

説明が終わったところで、Flying Scriptsの使い方です。
Page Speed Insightsの【使用していないJavaScriptの削減】を解決する人向け。
それ以外の使い方をする人は【2】の手順まで飛ばしましょう。
設定手順
- Flying Scriptsプラグインをインストール
- Page Speed Insightsで分析
- 【.js】までを全てコピー
- (Timeout,Disable on pagesを設定)
- Save Changeで設定完了
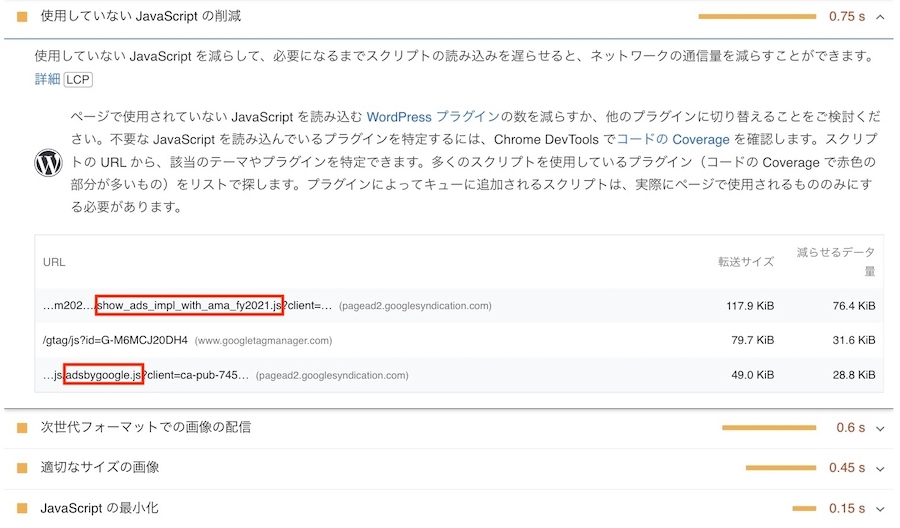
Page Speed Insightsで分析
まずはGoogle謹製Page Speed Insightsでサイト・ブログを分析。

【show_ads〜.js】と【adsbygoogle.js】
上記は例。他にもあればそれもコピー!
コピーする場所は【/の後】から【.js】まで。
gtagはGoogle Analyticsのスクロール・クリック計測に使用されている計測コードなのでコピー非推奨です。

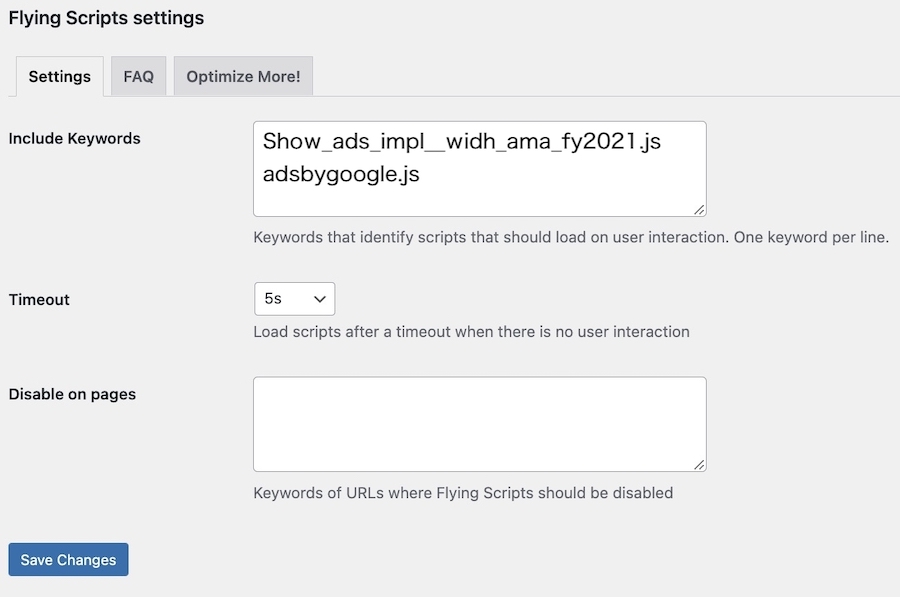
設定⇒Flying Scriptsで、あらかじめコピーしておいたコードをInclude Keywordsに書き込み。
Timeoutは何もしなくてOK
読者がスクロールなどのアクションを起こさなくてもJavaScriptを勝手に読み込ませる時間が、Timeoutです。
初期時の”5s”のままでOK。
Disable on pagesは何もしなくてOK
遅延読み込みさせたくないページを指定するのが、Disable on pages。
これも放置でOKです。
Save Changesで設定完了
青色のSave Changesボタンで設定完了。
これでAdSense広告などのjsファイルが他のコンテンツよりも遅れて読み込まれていれば、無事設定が完了しています。
Flying Scriptsのメリット・デメリット
【メリット】
・複雑な設定なし
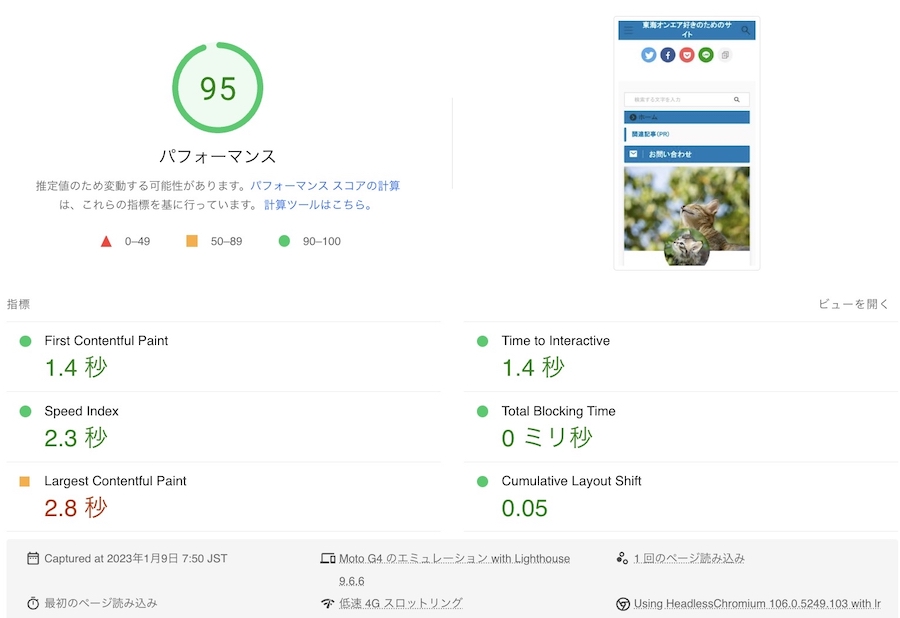
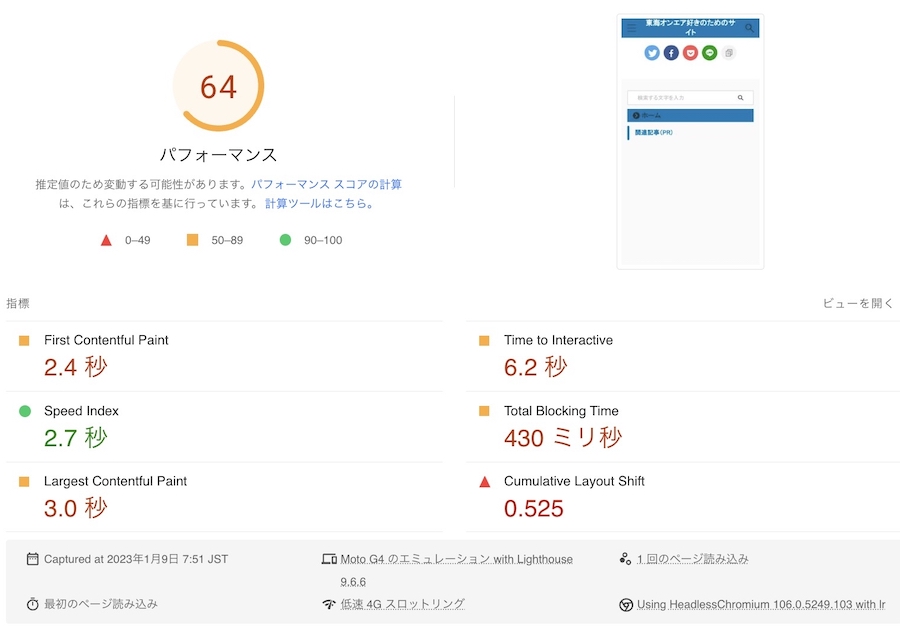
・Page Speed Insightsの点数大幅アップ
・サイトスピード改善(FCP)
⇒SEO対策に役立つ
【デメリット】
・サイト崩れするかも
・読み込みが遅くなる(画像のLazyLoadと同じぐらい)
メリット


変えているのはFlying ScriptsをONにするか?しないか?だけ。
本当に凄いです。ヤラセ感が凄いけど本当。
デメリット
絶対に最初に読み込ませないといけない必要なJSファイルまでも、遅延させるとサイト崩れが起きる可能性があるので、そこは注意しましょう。
ただ、もしもサイト崩れが起きたらコードを消せば一瞬で解決できますので覚えておいてください。
あとがき
WP SPEED MATTERSが開発するプラグインは全て効果が明確に見えて使いやすいので、他のも試してみるといいかも。